Smart Home mit dem ESP-Witty
Projekt – Smart Home mit dem ESP-Witty
Kurzbeschreibung:
In dem folgenden Projekt zeigen wir – wie eine Rollladensteuerung in Kombination mit Sensoren für Temperatur, Licht und Wind realisiert werden kann. Dazu wird der ESP Witty als µController und die Software Arduino mit Ardublock als Entwicklungsumgebung verwendet. Zudem kann das Smart Home mit weiteren Tastern und einer Handy App gesteuert werden.
Materialien
| Nr. | Beschreibung | analog | digital | I²C | Bemerkung |
|---|---|---|---|---|---|
| 1 | Grundmaterial (Witty-Board, OLED…) | Ja | Ja | Ja | |
| 2 | Internetzugang | - | - | - | |
| 3 | Relaiskarte (2er) | - | Ja | - | |
| 4 | DHT | - | Ja | - | |
| 5 | LDR (3x) | Ja | - | - | |
| 6 | ADC-Expander | - | - | Ja | |
| 7 | (Gehäuse) Lüftermotor (als Generator) | Ja | - | - | Z-Diode 2,7V zur Spannungsbegrenzung |
| 8 | 2 Taster | Ja | |||
| 9 | Ü-Eier 3x | - | - | - |
1. Schritt – Arduino Entwicklungsumgebung
Zunächst wird die Arduino Entwicklungsumgebung benötigt. Diese kann von der Webseite https://www.arduino.cc bezogen werden.

2. Schritt – Temperatur und Feuchtigkeitswert messen
Zum Testen werden auf dem Display die Werte des Temperatur und Feuchtesensors visualisiert.
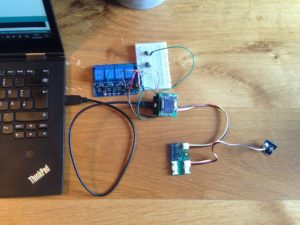
Der Feuchtesensor wird wie in dem Bild mit dem ESP Witty verbunden. Der ESP Witty kann mit dem folgenden Programm ausgeführt werden.
#include
#include
#include
#include
#include
#define OLED_SCL GPIO5
#define OLED_SDA GPIO4
Adafruit_SSD1306 display(0);
#define DHT_TYPE DHT11 // DHT-Sensor DHT11 / DHT22
#define DHT_PIN D5 // D5 = Datenpin des DHT-Sensors am ESP8266
DHT dht(DHT_PIN, DHT_TYPE); // DHT sensor erstellen
#define DHT_TYPE DHT11 // DHT-Sensor DHT11 / DHT22
#define DHT_PIN D5 // D5 = Datenpin des DHT-Sensors am ESP8266
void setup() { // Einmalige Initialisierung display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// initialize with the I2C addr 0x3C (for the 128x64)
display.display(); // CBS-Logo einblenden
delay(1000);
display.clearDisplay(); // Clear Buffer.
display.display(); // CBS-Logo ausblenden
display.setTextSize(1); // Schriftgröße (1..3)
display.setTextColor(WHITE); // Textfarbe WHITE oder BLACK
dht.begin();
}
void loop() { // Kontinuierliche Wiederholung
display.clearDisplay(); // Clear Buffer
display.setCursor(0, 0); // Ausgabe in Zeile 1
display.print("Wetterstation");
display.setCursor(0, 8); // Ausgabe in Zeile 2
display.print("*************");
display.setCursor(0, 16); // Ausgabe in Zeile 3
display.print("");
display.setCursor(0, 24); // Ausgabe in Zeile 4
display.print("Temp.:"+String(dht.readTemperature()));
display.setCursor(0, 32); // Ausgabe in Zeile 5
display.print("");
display.setCursor(0, 40); // Ausgabe in Zeile 6
display.print("Feuchte:"+String(dht.readHumidity()));
display.setCursor(0, 48); // Ausgabe in Zeile 7
display.print("");
display.setCursor(0, 56); // Ausgabe in Zeile 8
display.print("");
display.display(); // Ausgabe freigeben
delay( 1000 );
}
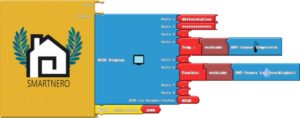
Die Scratch-Programmvariante ist im Folgenden dargestellt:

Das Video demonstriert das schalten der Relais über die beiden Buttons. Wie man erkennt ist eine Verriegelung implementiert, welche verhindert das die Relais bei gleichzeitiger Betätigung schalten.
3. Schritt – Relais schalten
Im nächsten Schritt werden die Relais angesteuert. Diese sollen zunächst nur angesteuert werden wenn ein „Button“ betätigt wird. Der dargestellte Programmcode realisiert diesen Fall:
void setup() { // Einmalige Initialisierung
pinMode(13, INPUT_PULLUP);
pinMode(12, INPUT_PULLUP);
pinMode( 0 , OUTPUT);
pinMode( 2 , OUTPUT);
}
void loop() { // Kontinuierliche Wiederholung
if (( digitalRead(13)==LOW && !( digitalRead(12)==LOW ) ))
{
digitalWrite(0, LOW);
}
else
{
digitalWrite(0, HIGH);
}
if (( digitalRead(12)==LOW && !( digitalRead(13)==LOW ) ))
{
digitalWrite(2, LOW);
}
else
{
digitalWrite(2, HIGH);
}
}
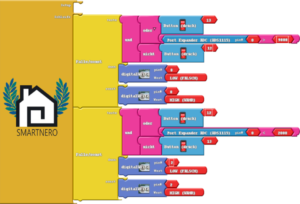
Die Scratch-Programmvariante ist im Folgenden dargestellt:

4. Schritt – Relais in Abhängigkeit des Helligkeitssensors
Die Relais sollen im weiteren nicht nur über die „Buttons“ geschaltet werden – sondern auch in Abhängigkeit der Helligkeitswerte. Das ist vergleichbar mit dem Sonnenaufgang und Untergang. Geht die Sonne auf wird ein Relais geschaltet welches z.B. die Rolladen herauffährt. Geht die Sonne unter schaltet ein Relais welches die Rolladen im Haus herunter fährt. Wenn der Analog/Digital Converter einen Wert von 9000 (> 9000) überschreitet schaltet Relais 1. Wird ein Wert von 2000 (<2000) unterschritten schaltet Relais 2. Der Programmcode im Folgenden realisiert diese Steuerung:
#include
#include
Adafruit_ADS1115 ads;
void setup() { // Einmalige Initialisierung
pinMode(13, INPUT_PULLUP);
ads.begin();
pinMode(12, INPUT_PULLUP);
pinMode( 0 , OUTPUT);
pinMode( 2 , OUTPUT);
}
void loop() { // Kontinuierliche Wiederholung
if (( ( digitalRead(13)==LOW || ( ( ads.readADC_SingleEnded(0) ) > ( 9000 ) ) ) && !( digitalRead(12)==LOW ) ))
{
digitalWrite(0, LOW);
}
else
{
digitalWrite(0, HIGH);
}
if (( ( digitalRead(12)==LOW || ( ( ads.readADC_SingleEnded(0) ) < ( 2000 ) ) ) && !( digitalRead(13)==LOW ) ))
{
digitalWrite(2, LOW);
}
else
{
digitalWrite(2, HIGH);
}
}
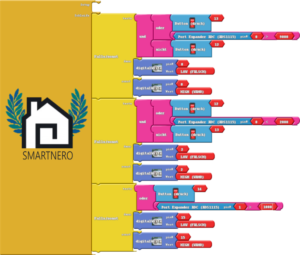
Die Scratch-Programmvariante ist im Folgenden dargestellt:

5. Schritt – Windsensor und Relais
Der Aufbau wird um einen Windsensor ergänzt. Die Werte des Windsensors werden erfasst und ausgewertet. Misst der Analog/Digital Converter einen Wert größer als 1000 wird ein drittes Relais geschaltet. Der Programmcode im Folgenden realisiert diesen Fall:
#include
#include
Adafruit_ADS1115 ads;
void setup() { // Einmalige Initialisierung
pinMode(13, INPUT_PULLUP);
ads.begin();
pinMode(12, INPUT_PULLUP);
pinMode( 0 , OUTPUT);
pinMode( 2 , OUTPUT);
pinMode(14, INPUT_PULLUP);
pinMode( 15 , OUTPUT);
}
void loop() { // Kontinuierliche Wiederholung
if (( ( digitalRead(13)==LOW || ( ( ads.readADC_SingleEnded(0) ) > ( 9000 ) ) ) && !( digitalRead(12)==LOW ) ))
{
digitalWrite(0, LOW);
}
else
{
digitalWrite(0, HIGH);
}
if (( ( digitalRead(12)==LOW || ( ( ads.readADC_SingleEnded(0) ) < ( 2000 ) ) ) && !( digitalRead(13)==LOW ) ))
{
digitalWrite(2, LOW);
}
else
{
digitalWrite(2, HIGH);
}
if (( digitalRead(14)==LOW || ( ( ads.readADC_SingleEnded(1) ) > ( 1000 ) ) ))
{
digitalWrite(15, LOW);
}
else
{
digitalWrite(15, HIGH);
}
}
Die Scratch-Programmvariante ist im Folgenden dargestellt: